Как изменить перспективу в фотошопе. Рисуем с применением перспективы
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал . Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков "горизонт завален" и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее "выпрямления" пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov
из его поста про усадьбу Ляхово . Вот хотя бы это изображение фасада здания:
Что я и говорил - еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится - это инструмент Crop
(обрезка).
Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective
в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R
. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H
и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул
. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter
и получаем вот такую картинку.
Стены мы "выпрямили", но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A
), включаем инструмент "Free transform
" (свободная трансформация)
и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, "тесновато" обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться "брать" чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что "многие" пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction
. Двигая ползунки блока Transform
и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge
выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension
, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion
. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool
. Галочку с Perspective
нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких "соседях" кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A
), в меню Edit
выбираем пункт Transform
, а там, вы не поверите, команду Perspective
. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter
, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для "распрямления" снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу "картина в музее". Вот автор фото , если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9
. Рекомендую, а если что-то не понятно - спрашивайте.
NB . Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: "При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания , отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена. "
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter . Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.

Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой) . Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.

Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).

Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.

Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.

То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.

Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion .
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение - это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).

Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool , который расположен в левой панели под инструментом Straighten Tool (Выравнивание) .

Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).

На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.

Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.

Шаг 8. Кадрируем изображение
И, наконец, финальный шаг - кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.

Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:

И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом.
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter . Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.

Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой) . Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.

Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).

Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.

Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.

То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.

Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion .
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение - это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).

Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool , который расположен в левой панели под инструментом Straighten Tool (Выравнивание) .

Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).

На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.

Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.

Шаг 8. Кадрируем изображение
И, наконец, финальный шаг - кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.

Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:

И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом.
Советы, фокусы, и полная информация о том, как все это работает.
Это часть первая предполагаемой серии уроков из двух-трех частей, посвященной теории композиции, перспективе, и тому, как все это позволит вам создавать действительно обалденные рисунки.
В части первой мы обратимся ко всем трем типам линейной перспективы с пошаговыми примерами и МНОЖЕСТВОМ советов. Я очень надеюсь, что вы, ребята, почерпнете что-то новое из этого урока! Информация, данная здесь, аналогична той, что дается в любых колледжах/институтах искусства. Только здесь все бесплатно.
1: ОСНОВА
Перспектива и композиция, обычно, идут рука об руку. Хорошая перспектива на рисунке может разительно усилить эффект от композиции. И наоборот, плохая композиция может напрочь испортить эффект от перспективы.
Сегодня в первой части данной серии уроков мы заострим свое внимание на Линейной Перспективе, и поможем вашим рисункам обрести глубину и атмосферу.
ВВЕДЕНИЕ В КОМПОЗИЦИОННУЮ ТОЧКУ ОБЗОРА
Разговор о перспективе нельзя начать, не упомянув вначале о линии горизонта. Линия горизонта – самый базовый компонент любой перспективы. Она делит то, что находится сверху и снизу, что выше и ниже, куда идут линии/объекты и как далеко они идут. Линия горизонта представляет собой самую удаленную линию земли, которую только может видеть человеческий глаз. Это область, где все сводится в одну точку. Где встречаются небо и земля.
На рисунке, направление, угол и высота камеры – это то, что называется точкой обзора, или ТО. ТО – очень важный инструмент в создании настроения и чувств, которые вызывает рисунок. Если поднять взгляд выше, точка обзора поместит линию горизонта ниже на плоскости рисунка, в результате чего небо доминирует. Если обратить взгляд вниз, линия горизонта передвигается вверх по плоскости рисунка, и мы видим в основном землю. Мы должны осознанно понимать, что мы видим больше, нельзя просто поместить линию горизонта где попало только потому, что «нам так понравилось». Например, ТО, смотрящая вверх, открывает нам небо, и для этого должна быть причина.
Планируя точку обзора, задайтесь следующими вопросами:
«Почему я больше показываю землю или небо?»
«Насколько высоко вверх я смотрю? Видна ли линия горизонта?»
«Есть ли объекты или персонажи, заслоняющие небо? Стоящие на пути?»
«Есть ли потолок или ровная поверхность? Или же небо абсолютно чистое и открытое?»
«Какие чувства вызывает данная точка обзора совместно с этими элементами?»
«Этого ли чувства я добиваюсь на рисунке?»
Посмотрите на эти примеры:
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Здесь представлены три плоскости рисунка с разными положениями линии горизонта. Заметили, как расположение линии горизонта выше или ниже на плоскости, меняет нашу точку обзора? Например, какое положение линии горизонта лучше подошла бы для того, чтобы продемонстрировать гоночный трек или стадион? А как на счет демонстрационных полетов? Что скажете о примере, приведенном посередине? Почему он теряется на фоне двух остальных? На этом примере рисунок делится строго пополам. Нет никакого доминирования между небом и землей. Такой вариант может быть выбран неслучайно, если фокусной точкой не является задний фон.
ЛИНЕЙНАЯ ПЕРСПЕКТИВА

Так как линия горизонта – это место, где сходятся все детали, когда встречаются небо и земля, логически мы должны были бы проследить, куда идут объекты, построенные на точке обзора.
В линейной перспективе, все детали сходятся в одной точке схода на горизонте. Все объекты, которые смотрят на нас, имеют параллельные стороны. Таким образом, все вертикали абсолютно вертикальны, а все горизонтальные линии горизонтальны. Единственные линии, располагающиеся под углом, это те, что удаляются от краев объектов к точке схода на линии горизонта.
Эти удаляющиеся от объектов линии называются «ортогональными», и так мы будем называть их далее.
Обратите внимание на следующие примеры, чтобы лучше понять принцип линейной перспективы:

1) Здесь на плоскости рисунка нарисована линия горизонта. На линии горизонта находится точка схода. В этой точке будут сходиться все наши ортогональные линии, которые исходят от объектов рисунка.

2) Здесь мы нарисовали квадрат и маленький прямоугольник. Обратите внимание на то, что квадрат находится на пересечении с линией горизонта, тогда как маленький прямоугольник расположен ниже этой линии и по правую сторону.

3) От каждого угла обеих фигур мы проводим ортогональные линии к точке схода на горизонте. Все они сходятся в этой самой точке.

4) Теперь мы удаляем линии, которые находятся за объектом. (Также, вы можете вообще не рисовать эти невидимые ортогональные линии, если они не нужны, как в этом примере. Однако, рисование невидимых ортогональных линий может помочь вам лучше понять объект.)

5) Чтобы избежать эффекта, будто эти блоки удаляются в бесконечность, мы можем отрезать их заднюю часть пересечением ортогональных линий каждого объекта. Обратите внимание, передняя часть блоков имеет прямые линии, направленные вверх и вниз, влево и вправо. Заметили новые вертикальные и горизонтальные линии, которые мы добавили задний срез каждого блока?

6) Наконец, мы удаляем ортогональные линии, идущие вплоть до точки, где мы пересекли их вертикальной линией, формируя тем самым окончательные края этих блоков. Теперь видно, что они объемные и расположены на поверхности земли. Можно продолжить застраивать область рисунка другими формами, чтобы заслонить линию горизонта.

7) Посмотрите на эти новые блоки, которые мы добавили! Давайте дорисуем их ортогональные линии, чтобы лучше передать глубину.

8) Выглядит уже лучше! Можно опять же обрезать ортогональные линии пересекающей вертикальной линией, как мы делали ранее, чтобы придать этим блокам объем. Далее, удаляем излишки ортогональных линий и наложенных фигур.

9) Теперь у нас есть красиво выстроенные объекты в линейной перспективе. Подумайте, на что похожа эта сцена. Возможно, на городскую улицу? А может это большие контейнеры на складе товаров? Всего за 9 шагов мы подготовили хорошую базу для дальнейшего развития сцены.
ПРАКТИЧЕСКОЕ ПРИМЕНЕНИЕ ЛИНЕЙНОЙ ПЕРСПЕКТИВЫ
Линейную перспективу лучше всего использовать, когда мы смотрим на что-то прямо. Типичные сцены с линейной перспективой представляют собой длинные участки, такие как коридор, туннель, салон поезда или автобуса, уличная сцена с дорогой, идущей вниз, городская улица, ведущая вверх или вниз. Когда вы думаете об этих сценах, легко можно сказать, почему их лучше всего передать в одной точке. Т.к. деталь в одной точке вероятнее всего ведет и сходится в точке на линии горизонта, именно туда будут направлен ваш взгляд. Это будет цент фокуса вашего рисунка. Конечно, вы можете использовать объем и контраст для отведения взгляда от точки, где сходятся ортогональные линии, и изменить центр фокуса, (который мы подробнее обсудим в Части 2) однако следует ожидать, что зрителю по-прежнему будет хотеться смотреть именно в точку схода ортогональных линий.
Точка схода на вашей сцене не всегда должна располагаться на плоскости рисунка. Вы когда-нибудь думали о том, чтобы нарисовать бОльшую сцену, вместо того, чтобы вырезать определенные области, отчего общая композиция становится уже? Вы когда-нибудь думали о том, чтобы наклонить линию горизонта так, чтобы все элементы на рисунке были под углом? Вы удивитесь, как такие мелочи могут изменить рисунок (эти эффекты будут также обсуждаться в Части 2). Создание небольших эскизов сцены может помочь вам выбрать подходящую перспективу. Уберегите себя от головной боли – планируйте свою перспективу и композицию заранее, даже если они настолько же простые, как на рисунках ниже:

1) Что, если мы вырежем небольшой участок с рисунка, который мы создали ранее? Посмотрим, как эта вырезанная область будет смотреться в полномасштабном размере…

2) А как вам этот вариант? Увеличив эту область, мы находим новые возможности для композиции. Выглядит лучше? Что, если добавить на переднем выступе человека?

3) А как вам повернутая композиция? Изображение все еще в линейной перспективе, просто все расположено под углом. Как ваши впечатления от этого варианта по сравнению с предыдущим? Когда видно много неба, должно ли там что-то быть?


Здесь представлено несколько примеров моих работ, которые были выполнены в линейной перспективе.
Использование множества деталей, чтобы разбить вертикальные и горизонтальные линии, может придать рисунку более или менее похожий на перспективу-в-одну-точку вид. Обратите внимание в первом примере на то, как использование множества фигур и коротких ортогональных линий может придать ощущение большей глубины в довольно небольшой сцене?
2: УГЛОВАЯ ПЕРСПКТИВА

Тогда как линейную перспективу можно очень часто встретить в рисунках, она имеет место быть только в том случае, если стоять лицом к объекту. В противном случае, если ваша ТО (напоминаем, это Точка Обзора) повернута на несколько градусов вправо или влево, она автоматически становится угловой (перспектива в две точки).
В линейно перспективе используется только одна точка схода и один набор ортогональных линий. Как вы, скорее всего, уже догадались, в угловой перспективе участвует две точки схода и два набора ортогональных линий . Это значит, что в угловой перспективе существует только два набора параллельных линий на вашем объекте, которые обычно (но не всегда) являются вертикалями. Если задуматься о том, как объекты вращаются вокруг вас, когда вы поворачиваетесь на месте, можно заметить, как быстро объекты могут перейти из одноточечной перспективы в угловую. Если смотреть вперед, мы видим большую часть видимого мира в угловой перспективе, и это должно быть одной из общих форм перспективы, часто используемой в рисовании. Посмотрите на примеры, приведенные ниже:

1) Здесь у нас изображена линия горизонта с двумя точками схода. Для начала скажу, мы не собираемся рисовать плоские фигуры как при линейной перспективе. Вместо этого, мы начнем рисовать исходящие от точек ортогональные линии, чтобы лучше «прочувствовать» объект, который собираемся рисовать.

2) Отходящие от каждой точки линии образуют сетку ортогональных линий. Я присвоил каждой точке свой цвет, чтобы не спутать их. Эта сетка послужит помощником при создании углов перспективы в нашей сцене.

3) Использую лишь ортогональные линии, исходящие из точек, мы нарисовали две стены, сходящиеся в одном углу. Обратите внимание, все вертикальные края стен параллельны друг другу. Эта заготовка могла бы стать основой для создания и интерьера и экстерьера. Здание ли это, или часть длинного коридора? Это может быть и то и другое.

4) В данном случае мы создаем интерьер! Используя ту же ортогональную сетку, я добавил еще несколько стен, дверей, и осветительных приборов на потолке. Все эти линии лишь повторяют уже заданные ортогональные линии, по которым они идут. Красная точка схода направляет все стены, смотрящие влево, тогда как зеленая точка отвечает за все стены, смотрящие вправо.

5) Итак, мы все доработали и добавили еще больше деталей, опять же опираясь только на ортогональную сетку. Обратите внимание, как мы приподняли потолок, продолжив линию стен и снова соединив их с точками схода. Вы можете использовать временные ортогональные линии, чтобы отмерить то, что вам необходимо, например высоту дверных проемов, чтобы они вписывались в окружение.

6) Уберите ортогональную сетку, сотрите временные ортогональные линии, и вы получите заготовку для привлекательной сцены!
Только подумайте о том, как легко мы могли бы превратить эту сцену в экстерьер, где нет потолка, а стены формируют другие здания.
Продолжение на следующей странице
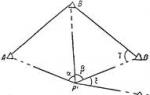
Перспектива бывает разная. Есть с одной точкой схода, есть с двумя, а есть и с тремя. Без правильно построенной перспективы невозможно создать пространство в манге. В очередном своём мастер-классе Lemon5ky поделится c Вами секретом, как быстро и удобно сделать перспективу с двумя точками схода в Adobe Photoshop.
Понадобилось мне, значит, в Фотошопе перспективу грамотную построить. А то я обычно всё от руки делаю, на глазок, и бывает так, что где-то да и лажаю. За всем ведь не уследишь. Интернетов не было, пришлось всё делать самому. Кисточка, правда, вышла немного драфтовая, но на первый раз покатит. К тому же, переделывал перспективу раз пять, всё время забывал что-то внести.
Казалось бы, что проще? Намутил линий и всё. Да вот нетушки. В точке схода получается какая-то непонятная чёрная каша, которая лишь отвлекает. А быстро найти эту самую точку схода в такой кисточке становится практически невозможно (не считая хоткейных изворотов для размещения кисти по центру экрана).
Кисть я решил сделать не круглую, как обычно, а квадратную. Ибо всё равно все рисуют на прямоугольных листах. К тому же, когда нужно построить 2х-точечную перспективу, трансформировать квадраты проще, чем круги. Поэтому на всякий случай я добавил круглую кисть, так как частенько её кропаю.
Мелкий тутор, как юзать кисть и построить перспективу за 5 секунд
Кликаем 2 раза по кисточке и она сама загрузится в Фотошоп. Если не повезло и чуда не произошло, тогда идём в кисти и там грузим её вручную. Там две кисточки, круглая (А) и квадратная (В).


2. Делаю новый слой (shift+alt+cmd+N) и рисую там перспективной кисточкой линии. Тоже самое и в другой точке схода. Всё делаю на разных слоях, так проще трансформировать. Потом трансформирую (cmd+T) слой с перспективой так, чтобы он покрывал всю поверхность листа, и подгоняю точку схода в размеченное мной место. Тоже самое проделываю и со второй точкой схода.